How to Change Mobile Site to Desktop Chrome Back
Learn how to view and load a mobile site view in the Google Chrome desktop browser. The mobile site has a small screen and the modern website resize to screen.
If you're a developer and want to view the mobile site view on the desktop computer browser like Google Chrome then you can use the below tip. This can help you quickly switch your site look from desktop to mobile and test the front-end look and feel.
Google Chrome has an in-built developer tool console that allows the switch between mobile sites and desktop sites easily without any developer extensions. It has preset device options that you can select from the drop-down and change the screen size.
A week back, my brother was working on a gaming website of his own when he asked for my help. He wanted to see the look and feel of the website on a mobile device while he was working on his computer. The google chrome view mobile site was the only solution!
Related: How to View Full Desktop Site on Chrome Android Phone?
You can also choose the responsive mode and resize the screen width to test the responsiveness of the website over different screen sizes. Chrome will give a perfect mobile and navigation experience from the desktop browser after we enable mobile view in chrome!
How to View Mobile Site in Chrome Computer?
The mobile site view is often used by developers when testing and launching the new website design. It helps in checking the compatibility of the website and also user experience when visiting on small screens. After you enable mobile view in chrome, you can view the website in mobile site view.
Here are the steps on how to enable mobile view in chrome on any computer device:
- Launch the Google Chrome computer browser.
- Open the website that you want to view on the mobile site.
- Click on
 menu for options.
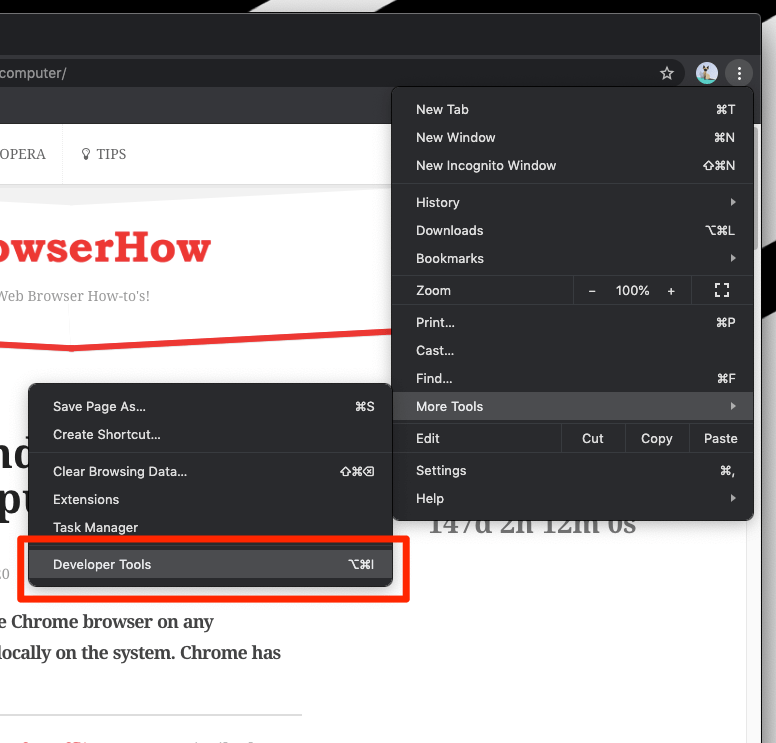
menu for options. - Hover on the More Tools option from the list.
- Select Developer Tools under More Tools menu.

- This will launch the Developer Tools pane in the browser.
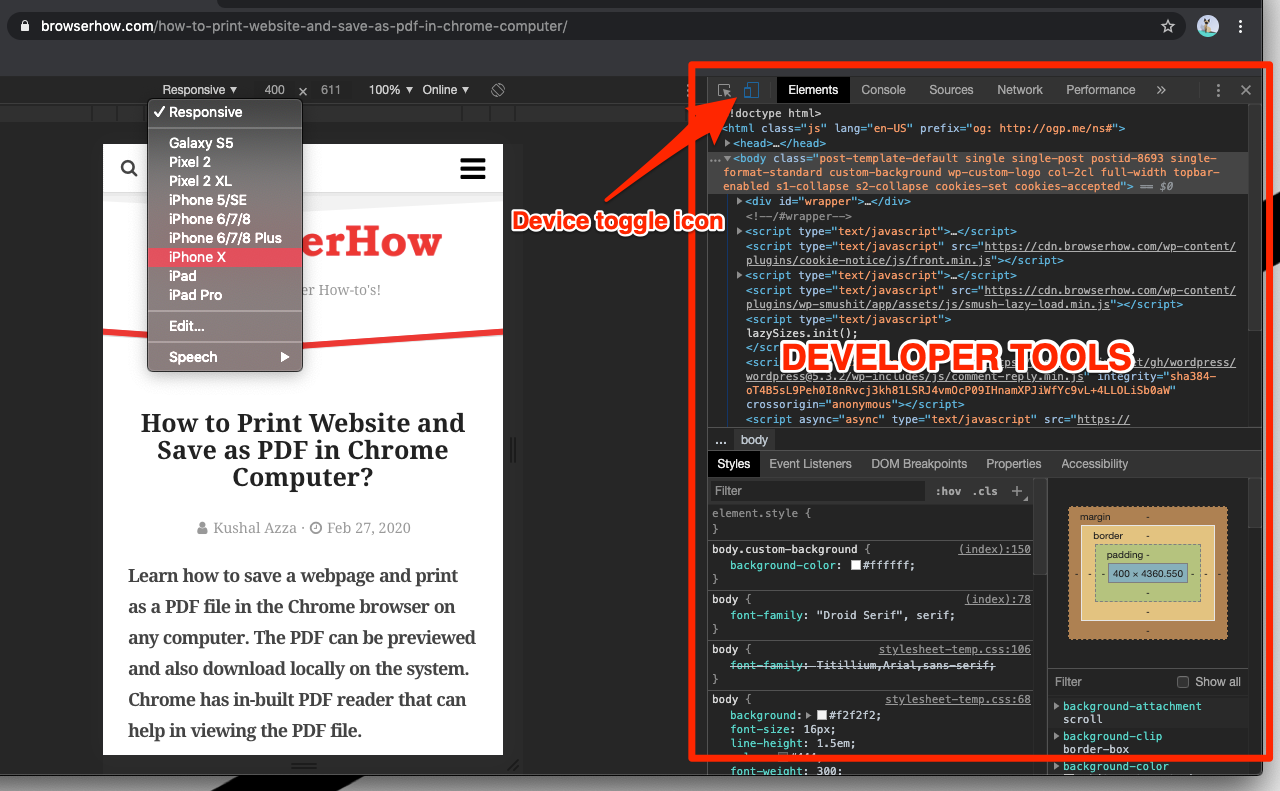
- Click on the Device toggle icon to enable the mobile site view mode.

This will load the mobile site user interface. You can also choose the make and model of the device from the dropdown menu to select the desired device experience.
Once you close the developer tools console, the website will reload back as a desktop site. If we view mobile site on desktop chrome, it will help you analyze the look and feel of the website better!
Bottom Line: Chrome Computer Mobile Responsive Site
The mobile responsive site feature within developer tools helps in testing and developing a mobile site without using small-screen devices. You do not have to switch devices to view the site design. Using the responsive mode, you can drag to control the various screen sizes.
When I design or make any changes on the front-end part of this blog, I usually look at the effects of changes on a desktop, tablet, and mobile screen using the above tip. It helps in making sure that everything is in-line, and design changes are visually appealing. I advised the same to my brother. Now, he knows how to enable mobile view in chrome to test the interface of his gaming website.
Similarly, you can also request a desktop site view on the chrome android browser. It does not have any developer options but it can be useful when you need the full site experience on small screens.
What do you think about the mobile site view under developer tools for chrome computer? Isn't it helpful? Let us know.
Lastly, here are the recommended web browsers for your computer and mobile phone that you should give a try.
| Windows | MacOS | iOS | Android | Linux |
|---|---|---|---|---|
| Chrome Windows | Chrome Mac | Chrome iOS | Chrome Android | Firefox Linux |
| Firefox Windows | Safari Mac | Safari iOS | Edge Android | Chrome Linux |
| Edge Windows | Firefox Mac | Edge iOS | Samsung Internet | Edge Linux |
If you've any thoughts on How to Enable Mobile Site View in Chrome Computer?, then feel free to drop in below comment box. If you find this article helpful, please consider sharing it with your network.
Also, please subscribe to our BrowserHow YouTube channel for helpful videos tutorials.
Disclosure: This page may contain affiliate links, which means we may receive compensation for your purchases using our links; of course at no extra cost to you (indeed, you may get special discounts). This will support our effort to create more useful content, and keep it open and free forever.
How to Change Mobile Site to Desktop Chrome Back
Source: https://browserhow.com/how-to-view-mobile-site-in-chrome-computer/
0 Response to "How to Change Mobile Site to Desktop Chrome Back"
Post a Comment